
你/妳有喜歡且每天都會瀏覽的網誌嗎?想最先看到朋友網誌內熱騰騰剛出爐的最新文章嗎?那麼趕快進來,看看hana教你/妳如何設計可以安裝在自家網誌上的RSS聯播網!
首先要先到NewsGator去註冊,這個網站就像是線上的RSS Reader,會幫你/妳記錄所訂閱的RSS來源,我們借用它來當作載入所訂閱的RSS,作為設計網誌上的RSS聯播網。
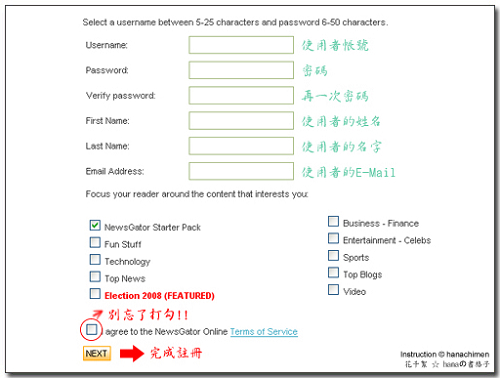
Step 01.註冊NewsGator,填寫以下的個人資料。

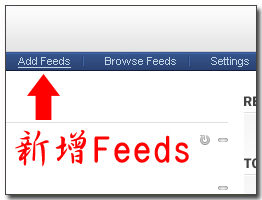
Step 02.點擊進入『Add Feeds』。

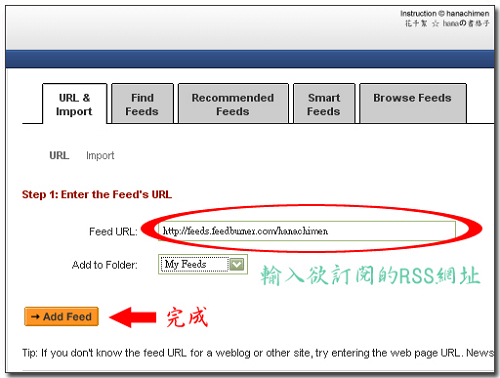
選擇『URL』,在Feed URL欄位中輸入欲訂閱的RSS URL,Add to Folder是用來將這筆RSS歸類到某一個資料夾內(像分類那樣)。

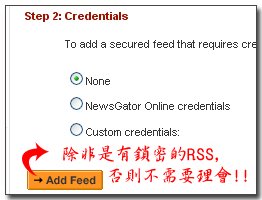
在這裏的選項和按鈕,可以不用理會!

【補充】除了以上的方法,我們還可以改用匯入RSS Reader內的所有Feeds,一口氣匯進Newsgator內。點擊進入『Import』。

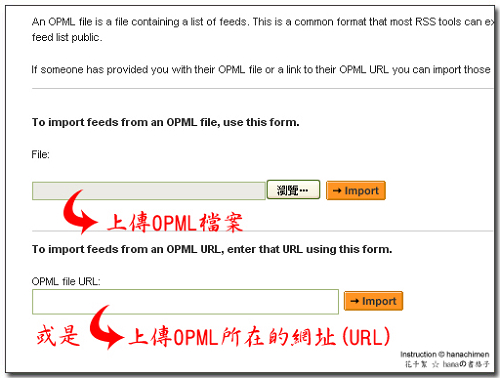
『Import』是將你/妳現有的RSS Reader內的所有Feeds匯出成OPML/XML格式的檔案後,再匯進這個網站。有兩種檔案匯入的方式,可以選擇上傳OPML檔案或直接給OPML檔案的網址,兩者擇一即可。

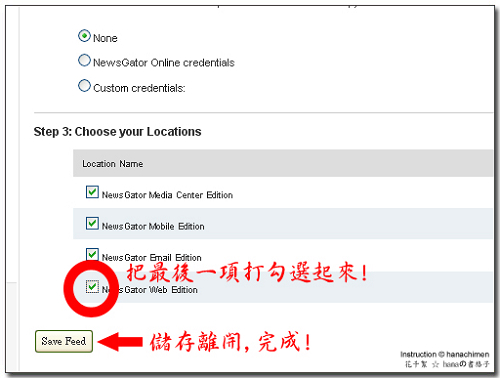
Step 03.修正剛才新增的那筆RSS顯示狀態。點擊右上方的『Settings』後,選擇點擊進入『My Feeds』的頁面。


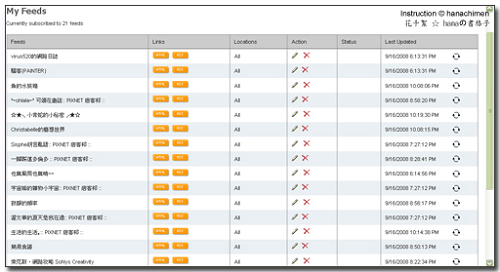
在這兒,我們可以看到所有已訂閱的RSS記錄。注意:若是使用『URL』來新增單筆Feed的話,在『My Feeds』裏會看到"
花千絮 ☆ hanaの書格子"這一筆RSS,但是在網誌上的RSS聯播網卻看不到新文章。事實上,我們確實有新增進來,但NewsGator的預設是不會顯示在網頁上,所以我們必須來修改剛才新增那筆RSS的狀態就ok了!

在Action欄住中,我們點擊 進入修改頁面。
進入修改頁面。

如圖。

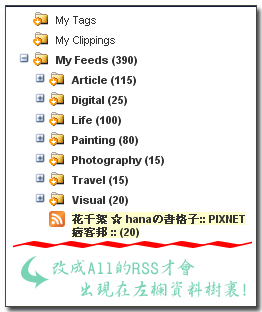
這時候,我們可以從左邊的樹狀RSS資料裏看到訂閱成功的新RSS。

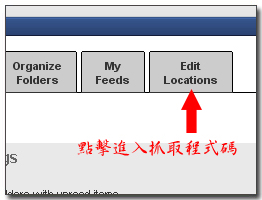
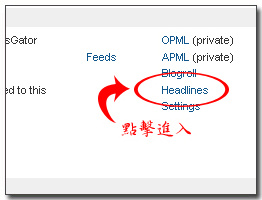
Step 04.抓取設計RSS聯播網的程式碼。點擊畫面右上方的『Settings』後,我們選擇點擊『Edit Locations』進入,再點擊『Headlines』進入。


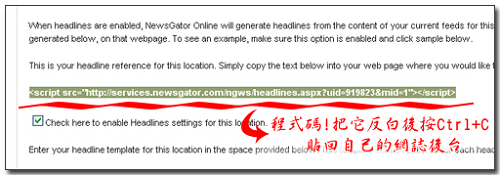
進入後,我們在這個頁面上可以看到<script>...</script>包住的這串字,這串字就是註冊Newsgator後新增Feeds後所得到的程式碼!

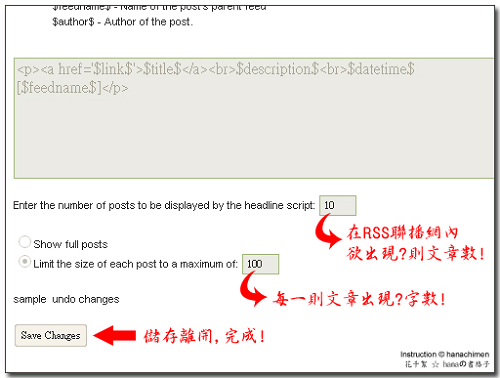
再來,編輯我們放在Blog上RSS內文的顯示方式,可以經由以下的HTML內碼來排版RSS文摘內容。10是代表顯示?則RSS文摘,100是顯示一則文摘內出現?字,設定完後再按下『Save Changes』。

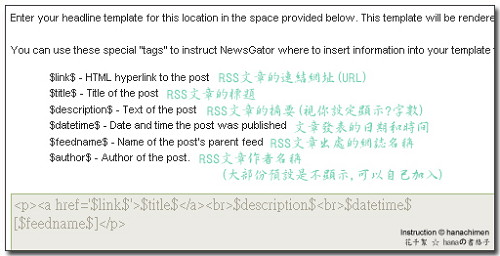
【補充】圖中藍字部份是Newsgator預設的參數說明,主要是用來自訂安裝在Blog上的RSS聯播網的顯示介面,若沒有特別需要,可以不用了解這部份。

Step 05.現在來把那串位址加入我們的網誌內吧!
| <div style="OVERFLOW: auto; overflow-x:hidden;
WIDTH:180px; HEIGHT:350px"> <script src="http://services.newsgator.com/ngws/headlines.aspx?uid=919823&mid=1"> </script></div> |
注意:上面一串code中,粗體字是我的RSS來源位址,請各位貼上自己的,不然你的網誌內會顯示我訂閱的RSS內容唷^Q^~至於顯示RSS文摘內容的介面,就可以藉由HTML code來變更版面,花樣也可以很多變化滴!
後話:相信大多數的BSP(像Pixnet、無名...)後台都有自家做好的訂閱RSS文摘的功能,但是我個人還是比較鍾意使用Newsgator來設計RSS聯播網,原因是,一來它只是一行程式碼,可以跨BSP平台使用,本站/分站都可以使用同一行程式碼;而新增/刪除/修改RSS的資料,也只需要在Newsgator的網站上做一次就好了,豈不是更加便利又具可用性!快來試試看吧~^_<
如果您喜歡這篇軟體教學文,也喜歡看hana手繪的故事集,歡迎您訂閱小站的RSS:http://feeds.feedburner.com/hanachimen,由衷感謝您的支持~m(_ _)m

文章標籤
全站熱搜


 留言列表
留言列表